교재 114p
24-Hour Video 웹 사이트 생성
실습에서는 Bootstrap+jQuery 기반으로 작성
실제 서비스 환경에서는 SPA 형태의 웹 어플리케이션을 구현 → Angular, React, ...
JavaScript Framework를 이용해서 구현
#1 프로젝트 생성
패키지 초기화
C:\Users\jungy>cd /
C:\>cd serverless
C:\serverless>mkdir 24-hour-video
C:\serverless>cd 24-hour-video
C:\serverless\24-hour-video>npm init -y
Wrote to C:\serverless\24-hour-video\package.json:
{
"name": "24-hour-video",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
필요한 패키지 추가
C:\serverless\24-hour-video>npm install local-web-server --save-dev ← 개발 환경에서만 사용한다는 뜻
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN 24-hour-video@1.0.0 No description
npm WARN 24-hour-video@1.0.0 No repository field.
+ local-web-server@4.2.1
added 173 packages from 55 contributors and audited 173 packages in 30.98s
3 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
C:\serverless\24-hour-video>type package.json
{
"name": "24-hour-video",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"local-web-server": "^4.2.1"
}
}
VScode 편집기로 가자
package.json 파일 편집
| { "name": "24-hour-video", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "ws", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "local-web-server": "^4.2.1" } } |
하고 저장!!!!
#2 UI 템플릿 다운로드
Initializr - Start an HTML5 Boilerplate project in 15 seconds!
www.initializr.com
Bootstrap - Download
#3 다운로드 받은 템플릿 파일을 프로젝트 폴더(C:\serverless\24-hour-video\)로 압축 해제

C:\serverless\24-hour-video> npm start

Auth0 구성
교재 116p
#1 https://auth0.com/ 사이트에 회원가입
- TENANT DOMAIN에 본인이 기억할 수 있는 이름을 입력
- REGION을 US로 설정
Auth0: Secure access for everyone. But not just anyone.
Rapidly integrate authentication and authorization for web, mobile, and legacy applications so you can focus on your core business.
auth0.com


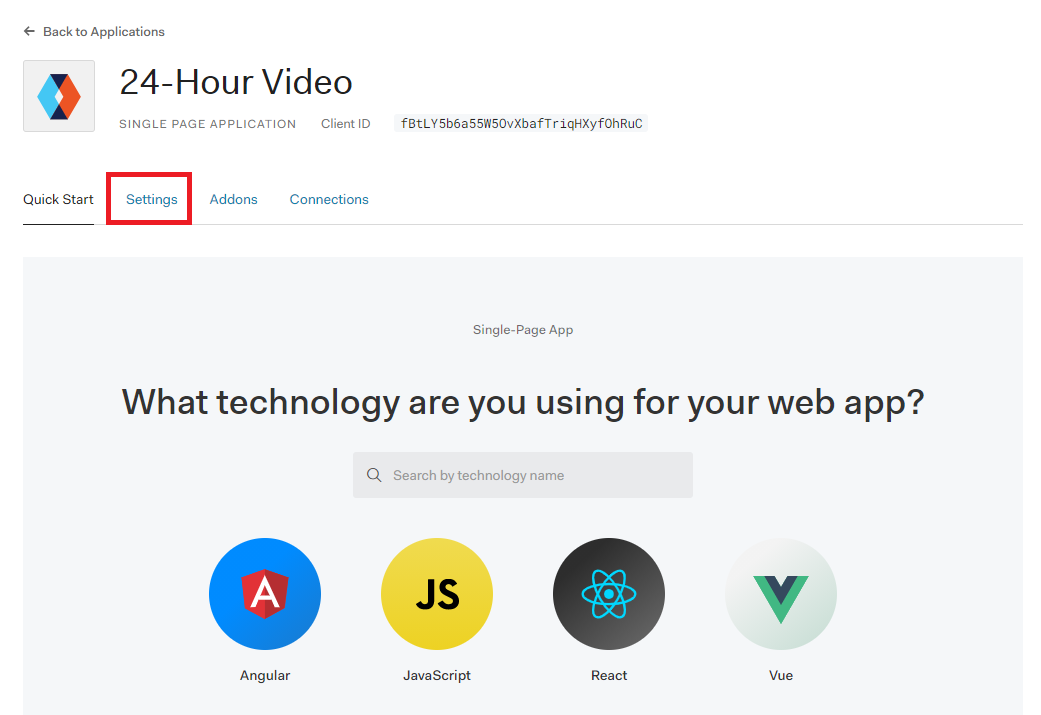
#2 Application 생성





이후 save
#3 Connection > Social 메뉴에서 제공하는 소셜 로그인 사이트에
앱 추가 후 호출에 필요한 ID와 Secret을 확인
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. Facebook의 글로벌 개발
developers.facebook.com

Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위 사이트 가입

위 내용




Redirect URI에 아래 주소 복붙








전체 동의 후 계속하기

연결 되는 것을 확인할 수 있다
* 어떻게 동작하는지, 무슨 정보를 주고 받는지
OAuth 2.0 — OAuth
OAuth 2.0 OAuth 2.0 is the industry-standard protocol for authorization. OAuth 2.0 focuses on client developer simplicity while providing specific authorization flows for web applications, desktop applications, mobile phones, and living room devices. This
oauth.net
'24-Hour Video' 카테고리의 다른 글
| [10/21] 웹사이트에 Auth0 추가 (0) | 2020.10.26 |
|---|
